Django18初体验
1665 浏览 6 years, 5 months
31 STYLING MVP LANDING PART3
版权声明: 转载请注明出处 http://www.codingsoho.com/效果1
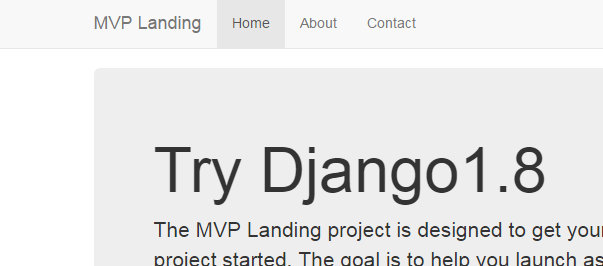
before

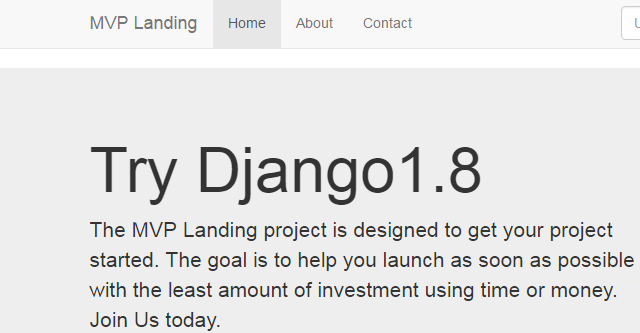
After

base.html, 将jumbotron移到class container外面
<body>
{% include 'navbar.html' %}
{% block container %}
<div class="container">
{% block jumbotron %}
{% endblock%}
{% block content %}
{% endblock%}
</div> <!-- /container -->
{% endblock%}
{% include 'javascript.html' %}
</body>
修改为
<body>
{% include 'navbar.html' %}
{% block container %}
{% block jumbotron %}
{% endblock%}
<div class="container">
{% block content %}
{% endblock%}
</div> <!-- /container -->
{% endblock%}
{% include 'javascript.html' %}
</body>
home.html,在jumbotron里面插入container class
<div class="jumbotron">
<div class="container">
<div class="row">
效果二
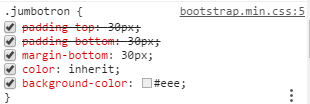
修改jumbotron背景色

. jumbotron {
background-color: #0E3D14 !important;
}
效果三
设置navbar背景
.navbar-static-top {
background-color: #0E3D14;
}
效果四
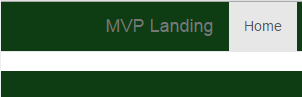
让navbar和jumbotron之间平稳连接
navbar和jumbotron之间的边框减少
Before

After

.navbar-static-top { margin-bottom: 0px; } 设置边框颜色,颜色变浅一点

.navbar-static-top {
border-color: #1A5F23;
}
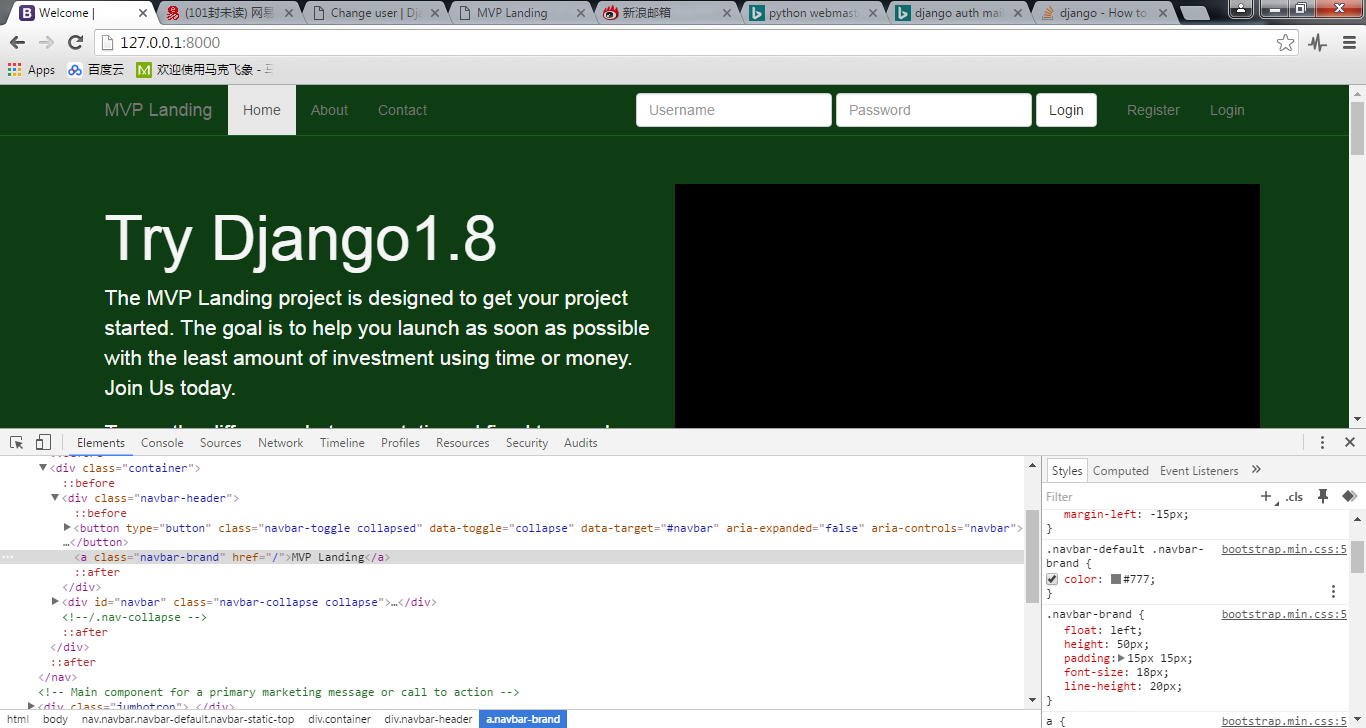
效果五
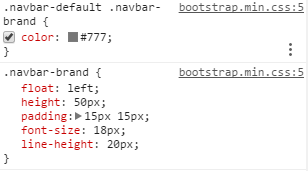
修改brand链接颜色,添加hover选项



.navbar-default .navbar-brand {
color: #777;
}
.navbar-default .navbar-brand:hover {
color: #FFF;
}
效果六
修改nav link的hover颜色 Home Contact About
.navbar-default .navbar-nav>li>a:hover {
color: #999;
}
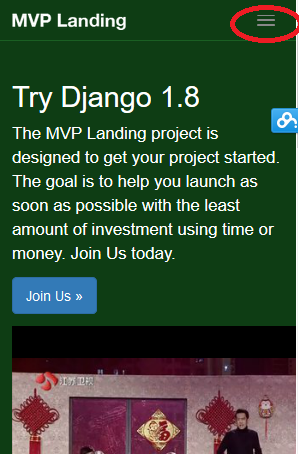
效果七
修改toggle按钮属性
.navbar-default .navbar-toggle {
border-color: transparent !important;
}
.navbar-toggle:hover {
background-color: #1A5F23 !important;
}
.navbar-toggle {
background-color: #0E3D14 !important;
}
In navbar-static-top.css
body {
min-height: 1000px;
}
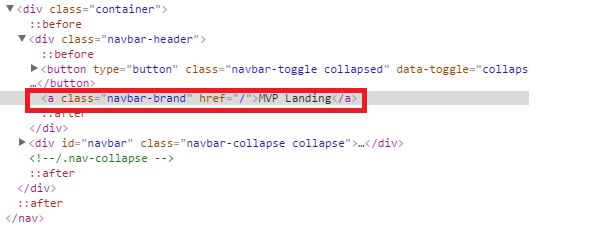
在navbar.html中对应的几个class的定义位置
<nav class="navbar navbar-default navbar-static-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="{% url 'home' %}"><img src="{% static 'img/mvp_landing_logo.png' %}" /></a>
Button is for small screen