Django18初体验
2659 浏览 6 years, 3 months
27 注册库 DJANGO REGISTRATION REDUX
版权声明: 转载请注明出处 http://www.codingsoho.com/库手册 http://django-registration-redux.readthedocs.org/en/latest/quickstart.html
安装
pip install django-registration-redux
将该app添加到INSTALLED_APPS, 并添加相关配置
INSTALLED_APPS = (
#third party apps
'registration',
)
#DJANGO REGISTRATION REDUX SETTINGS
ACCOUNT_ACTIVATION_DAYS = 7
REGISTRATION_AUTO_LOGIN = True
SITE_ID = 1
添加路由信息
urls.py
urlpatterns = [
url(r'^accounts/', include('registration.backends.default.urls')),
]
具体信息可参考下面摘出内容
urlpatterns = [
url(r'^login/$',
auth_views.login,
{'template_name': 'registration/login.html'},
name='auth_login'),
url(r'^logout/$',
auth_views.logout,
{'template_name': 'registration/logout.html'},
name='auth_logout'),
url(r'^password/change/$',
auth_views.password_change,
{'post_change_redirect': reverse_lazy('auth_password_change_done')},
name='auth_password_change'),
url(r'^password/change/done/$',
auth_views.password_change_done,
name='auth_password_change_done'),
url(r'^password/reset/$',
auth_views.password_reset,
{'post_reset_redirect': reverse_lazy('auth_password_reset_done')},
name='auth_password_reset'),
url(r'^password/reset/complete/$',
auth_views.password_reset_complete,
name='auth_password_reset_complete'),
url(r'^password/reset/done/$',
auth_views.password_reset_done,
name='auth_password_reset_done'),
]
数据库迁移 migrations
python manage.py makemigrations
python manage.py migrate
注册
注册链接 http://127.0.0.1:8000/accounts/register/
修改默认 Decorate registration templates
默认的默认没有css修饰,可以把它拷贝到项目的目录进行修改
从django-registration-redux拷贝 “registration” 目录到template
registration_form.html
{% extends "base.html" %}
{% load i18n %}
{% load crispy_forms_tags %}
{% block content %}
<div class='row'>
<div class='col-sm-6 col-sm-offset-3'>
<h1>Register for free!</h1>
<form method="post" action=".">
{% csrf_token %}
{{ form|crispy }}
<input class='btn btn-block btn-primary' type="submit" value="{% trans 'Join' %}" />
</form>
</div>
</div>
<hr/>
<div class='row'>
<div class='col-sm-6 col-sm-offset-3 text-align-center'>
<p>Need to <a href="{% url 'auth_login' %}">Login</a>?</p>
</div>
</div>
注册页面如下

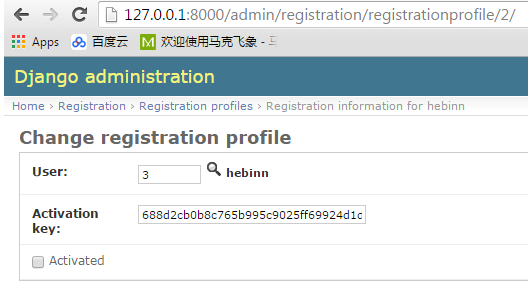
注册之后在admin里面registration profiles里生成激活码

激活
activation_email.html
下面这句话可以激活用户,activation_key是参数
http://{{site.domain}}{% url 'registration_activate' activation_key %}
从registration.backends.default.urls中可以看出,registration_activate对应的是
urlpatterns = [
url(r'^activate/complete/$',
TemplateView.as_view(template_name='registration/activation_complete.html'),
name='registration_activation_complete'),
# Activation keys get matched by \w+ instead of the more specific
# [a-fA-F0-9]{40} because a bad activation key should still get to the view;
# that way it can return a sensible "invalid key" message instead of a
# confusing 404.
url(r'^activate/(?P<activation_key>\w+)/$',
ActivationView.as_view(),
name='registration_activate'),
手动运行http://127.0.0.1:8000/accounts/activate/688d2cb0b8c765b995c9025ff69924d1d474c96f即可激活用户
实际系统里,127.0.0.1:8000用换成site.domain指定的域名, 这个在admin的site站点设置。
Mail注册配置
DEFAULT_FROM_EMAIL = 'hebinn2004@sina.com' # 这个必须要有否则会报错from_addr出错为webmaster@localhost
EMAIL_HOST = 'smtp.sina.com'
EMAIL_HOST_USER = DEFAULT_FROM_EMAIL
EMAIL_HOST_PASSWORD = '******'
EMAIL_PORT = 25
ACCOUNT_ACTIVATION_DAYS = 7
REGISTRATION_AUTO_LOGIN = True
SITE_ID = 1