Django18初体验
1717 浏览 6 years, 5 months
23 STYLING MVP LANDING PART1
版权声明: 转载请注明出处 http://www.codingsoho.com/{% block jumbotron %}
<div class="jumbotron">
<div class="container">
<div class="row">
<div class='col-sm-6'>
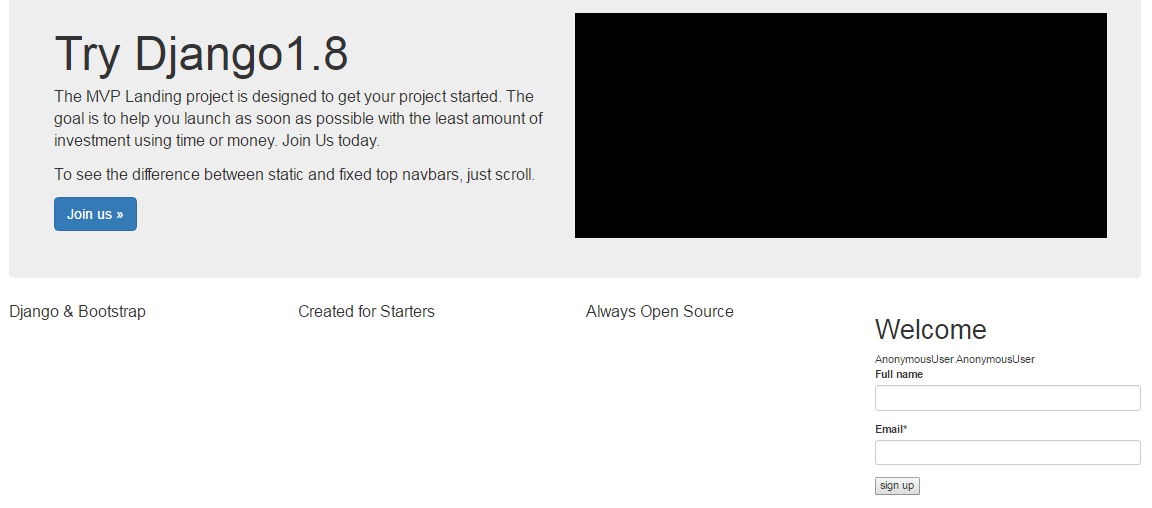
<h1>Try Django 1.8</h1>
<p>The MVP Landing project is designed to get your project started. The goal is to help you launch as soon as possible with the least amount of investment using time or money. Join Us today.</p>
<p>
<a class="btn btn-lg btn-primary" href="" role="button">Join Us »</a>
</p>
</div>
<div class='col-sm-6 style=”background-color:black;heigh:300px;”>
</div>
</div>
</div>
</div>
{% endblock %}
修改代码
{% block content %}
<div class="row">
<div class="col-xs-3 pull-right">
<h1>{{title}}</h1>
{{user}}
{{request.user}}
<form method="POST" action=''> {% csrf_token%}
{{form|crispy}}
<input type="submit" value="sign up">
</form>
</div>
</div>
{% endblock %}
修改下面代码
{% block content %}
<div class="row">
<div class=" col-sm-3 pull-right">
<p class='lead text-align-center'>{{ title }}</p>
<form method="POST" action=''> {% csrf_token%}
{{ form|crispy }}
<input type="submit" value="sign up">
</form>
</div>
<div class='col-sm-3'>
<p class='lead text-align-center'>Django & Bootstrap</p>
</div>
<div class='col-sm-3'>
<p class='lead text-align-center'>Created for Starters
<br/>
</p>
</div>
<div class='col-sm-3'>
<p class='lead text-align-center'>Always Open Source <br/><br/>
</p>
</div>
</div>
{% endblock%}

<div class="container-fluid">会全屏平铺显示