Angularv4.初体验
1465 浏览 6 years, 4 months
27 编译和部署 ngBuild and Deploy to Heroku
版权声明: 转载请注明出处 http://www.codingsoho.com/部署之前,先把它转为javascript代码
ng build --prod
它会在当前目录下生成文件夹disk,里面包含所有编译后的问题
这些生成的文件都可以放到CDN上去 (Content Delivery Network)
也可以指定构建目录
ng build --prod --output-path e:\Computer\virtualenv\tryangular4\build\heroku
或者添加--watch ,这样当文件变化时,自动重新构建
下面准备把它部署到heroku上,访问是比较看看的,就当看看方法吧
Heroku同级目录添加文件Procfile和package.json
Procfile
web: node index.js
package.json
当前系统
{
"name": "srvup",
"version": "0.0.0",
"license": "MIT",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build --prod",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
"dependencies": {
"@angular/animations": "6.0.4",
"@angular/common": "6.0.4",
"@angular/compiler": "6.0.4",
"@angular/core": "6.0.4",
"@angular/forms": "6.0.4",
"@angular/http": "6.0.4",
"@angular/platform-browser": "6.0.4",
"@angular/platform-browser-dynamic": "6.0.4",
"@angular/router": "6.0.4",
"angular-common": "^0.1.0",
"core-js": "^2.4.1",
"ngx-bootstrap": "^3.0.0",
"rxjs": "^6.2.1",
"zone.js": "^0.8.26"
},
}
V4版本
{
"name": "try-angular-v4",
"version": "1.0.0",
"main": "index.js",
"engines": {
"node": "5.9.1",
},
"dependencies": {
"e-js": "2.4.1",
"express": "4.13.3",
"path": "0.12.7",
"mongoose": "4.9.3",
"body-parser": "1.17.1",
"compression": "1.6.2",
},
}
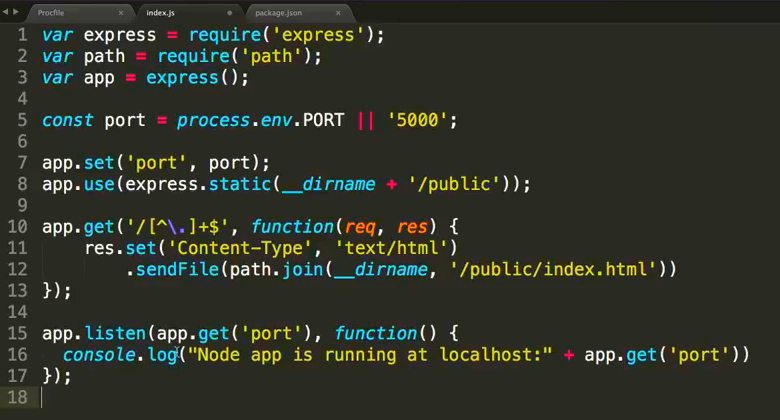
接下来要添加index.js文件,在当前目录创建
代码如下,public要改成我们使用的heroku