Angularv4.初体验
1729 浏览 6 years, 4 months
25 样式改进 Improve Styling
版权声明: 转载请注明出处 http://www.codingsoho.com/视频列表中,我们希望初始显示一个图片
src/app/home/home.component.ts
export class HomeComponent implements OnInit, OnDestroy {
videoListDefaultImage = “assets/images/videos/1.jpg” 必须双引号
主页轮播图添加一个到video-list的slide
src/app/home/home.component.html
<carousel class='text-center' *ngIf='homeImageList'>
<slide>
<a class='' routerLink='/videos/' routerLinkActive="active">
<img class='img-main-carousel' [src]='videoListDefaultImage' alt="First slide">
</a>
<div class="carousel-caption">
<h3>Video List</h3>
<p><a class='btn btn-primary' routerLink='/videos/' routerLinkActive="active">View Videos</a></p>
</div>
</slide>
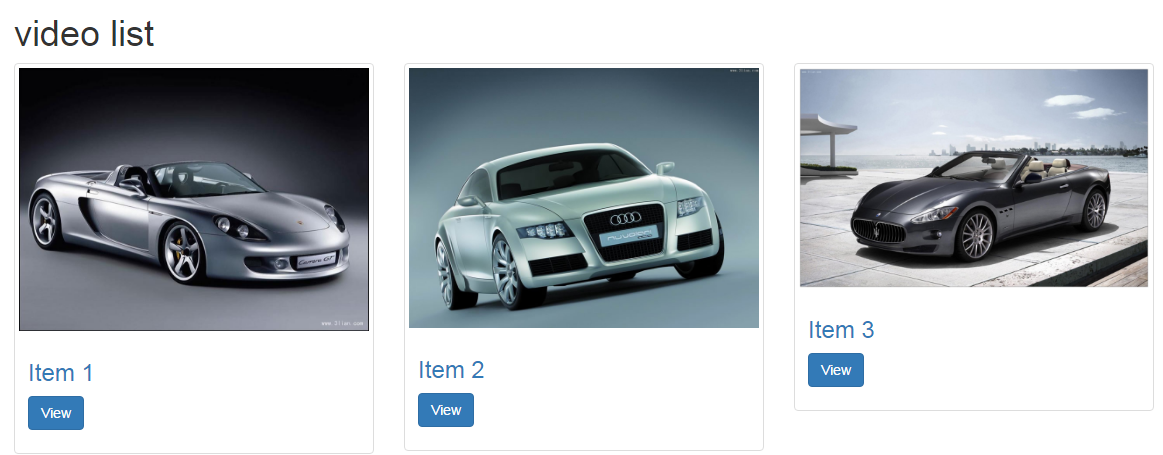
接下来修改video list的排版,做一个thumbnail的样式
参考thumbnail添加下面代码 https://getbootstrap.com/docs/3.3/components/#thumbnails-custom-content
<div class="row">
<div class="col-sm-6 col-md-4">
<div class="thumbnail">
<img src="..." alt="...">
<div class="caption">
<h3>Thumbnail label</h3>
<p>...</p>
<p><a href="#" class="btn btn-primary" role="button">Button</a> <a href="#" class="btn btn-default" role="button">Button</a></p>
</div>
</div>
</div>
</div>
src/app/video-list/video-list.component.ts
getEmbedUrl(item){
return '[https://nokia.sharepoint.com/portals/hub/_layouts/15/VideoEmbedHost.aspx](https://nokia.sharepoint.com/portals/hub/_layouts/15/VideoEmbedHost.aspx)?chId=1b8cfb68%2D329c%2D45db%2D836c%2D0e3926661633&vId=' + item.embed + '&width=640&height=360&autoPlay=false&showInfo=true'
}
src/app/video-list/video-list.component.html
<div *ngFor='let abc of videoList'>
<h1><a routerLink='/videos/{{ abc.slug }}' routerLinkActive="active">{{ abc.name }}</a></h1>
<div style="position:relative;height:0;padding-bottom:56.25%" *ngIf='abc.embed'>
<iframe [src]="getEmbedUrl(abc) | safe" width="640" height="360" frameborder="0" style="position:absolute;width:100%;height:100%;left:0" allowfullscreen ></iframe>
</div>
</div>
<div class='row'>
<div class='col-sm-4' *ngFor='let abc of videoList'>
<div class="thumbnail">
<a routerLink='/videos/{{ abc.slug }}' routerLinkActive="active" *ngIf='abc.image'><img [src]='abc.image' alt="{{ abc.name }} image"></a>
<div class="caption">
<h3><a routerLink='/videos/{{ abc.slug }}' routerLinkActive="active">{{ abc.name }}</a></h3>
<p><a routerLink='/videos/{{ abc.slug }}' routerLinkActive="active" class="btn btn-primary" role="button">View</a></p>
</div>
</div>
</div>
</div>

src/app/video-detail/video-detail.component.ts
getEmbedUrl(item){
return '[https://nokia.sharepoint.com/portals/hub/_layouts/15/VideoEmbedHost.aspx](https://nokia.sharepoint.com/portals/hub/_layouts/15/VideoEmbedHost.aspx)?chId=1b8cfb68%2D329c%2D45db%2D836c%2D0e3926661633&vId=' + item.embed + '&width=640&height=360&autoPlay=false&showInfo=true'
}
src/app/video-detail/video-detail.component.html
<h1>{{ video?.name }}</h1>
<p>
{{ video?.slug }}
</p>
<div *ngIf='video'>
<h1>{{ video.name }}</h1>
<hr/>
<div style="position:relative;height:0;padding-bottom:56.25%" *ngIf='video.embed'>
<iframe [src]="getEmbedUrl(video) | safe" width="640" height="360" frameborder="0" style="position:absolute;width:100%;height:100%;left:0" allowfullscreen ></iframe>
</div>
<div class='text-center' *ngIf='video.image && !video.embed'>
<img class='img-responsive img-center' [src]='video.image' alt="{{ video.name }} image" />
</div>
</div>
查看视频链接

参考video-list,修改搜索结果列表
src/app/search-detail/search-detail.component.html
<div *ngFor='let abc of videoList'>
<h1><a routerLink='/videos/{{ abc.slug }}' routerLinkActive="active">{{ abc.name }}</a></h1>
<div style="position:relative;height:0;padding-bottom:56.25%" *ngIf='abc.embed'>
<iframe [src]="getEmbedUrl(abc) | safe" width="640" height="360" frameborder="0" style="position:absolute;width:100%;height:100%;left:0" allowfullscreen ></iframe>
</div>
</div>
<div class='row'>
<div class='col-sm-4' *ngFor='let abc of videoList'>
<div class="thumbnail">
<a routerLink='/videos/{{ abc.slug }}' routerLinkActive="active" *ngIf='abc.image'><img [src]='abc.image' alt="{{ abc.name }} image"></a>
<div class="caption">
<h3><a routerLink='/videos/{{ abc.slug }}' routerLinkActive="active">{{ abc.name }}</a></h3>
<p><a routerLink='/videos/{{ abc.slug }}' routerLinkActive="active" class="btn btn-primary" role="button">View</a></p>
</div>
</div>
</div>
</div>
src/styles.css
.img-center {
margin: 0 auto;
}