Django Component
1197 浏览 4 years, 8 months
12.1 social app - 微信
版权声明: 转载请注明出处 http://www.codingsoho.com/微信公众号配置
对于所有的app来说,第一步都是获取他们的ID和Secret
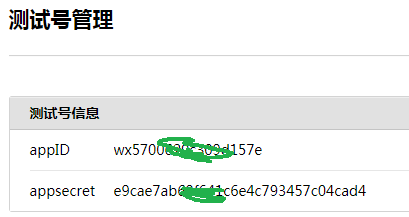
获取appID和appsecret
下面我用的是一个微信测试公众号做的例子

使用时必须关注该测试号,否则会有下面错误提示

注: 客户端的访问,可以用微信web开发者工具,普通浏览器是无法访问的
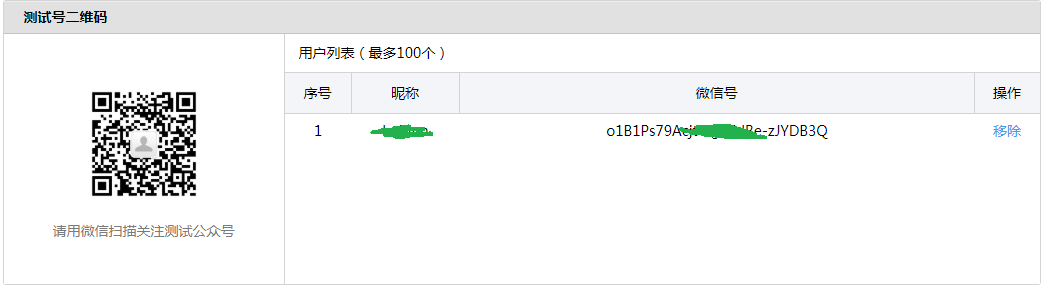
成功关注后

https://django-allauth.readthedocs.io/en/latest/providers.html#weixin
provider配置
SOCIALACCOUNT_PROVIDERS = {
'weixin': {
'AUTHORIZE_URL': '[https://open.weixin.qq.com/connect/oauth2/authorize](https://open.weixin.qq.com/connect/oauth2/authorize)', # for media platform
'SCOPE': ['snsapi_userinfo'],
},
}
默认的scope是snsapi_base,会报错KeyError 'openid',修改为snsapi_userinfo来获取用户信息
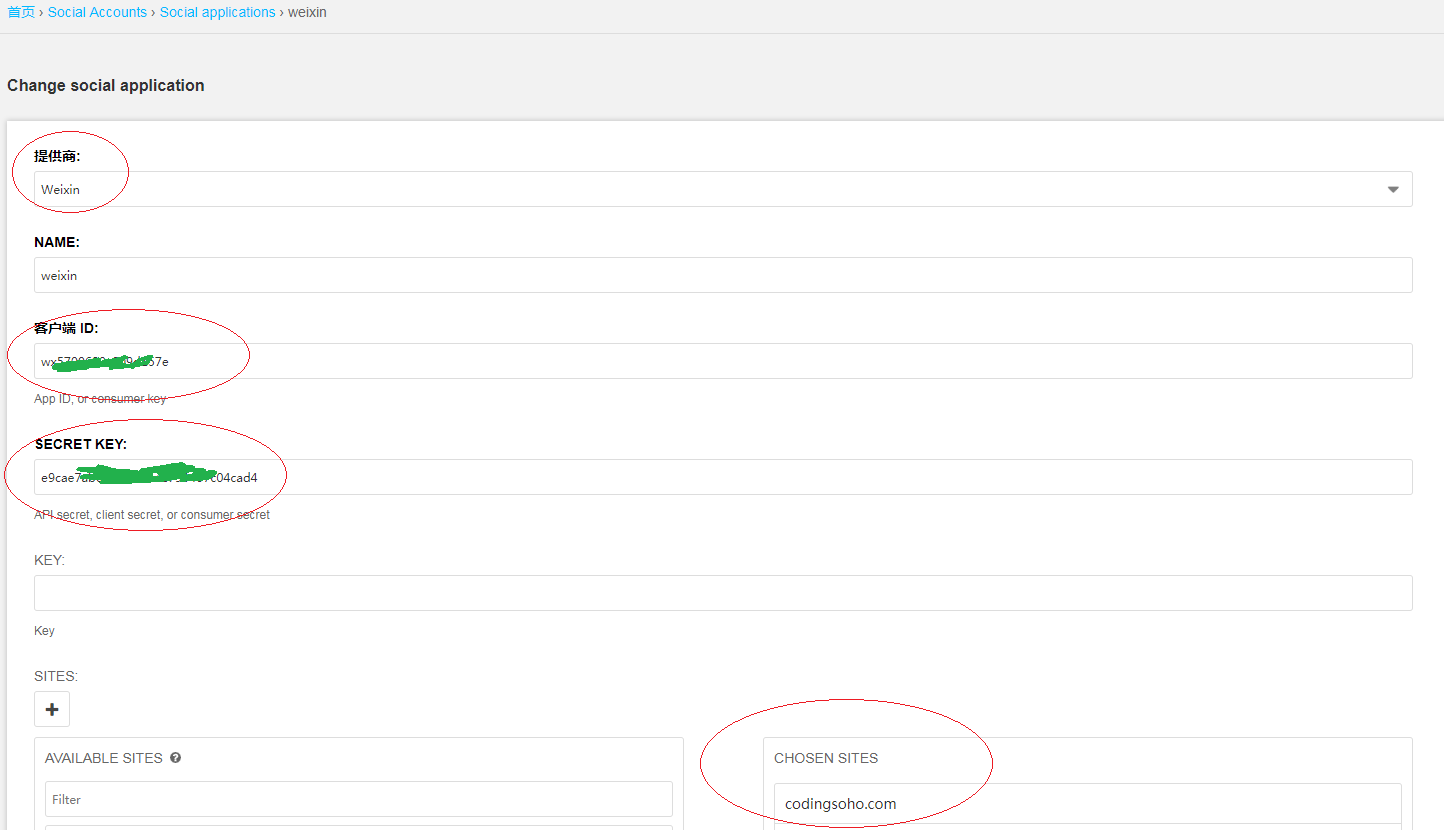
在admin配置social app
将微信公众号获取的APP_ID和APP_Secret添加到weixin的provider

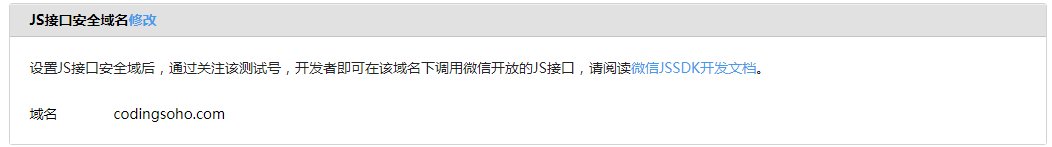
公众号配置
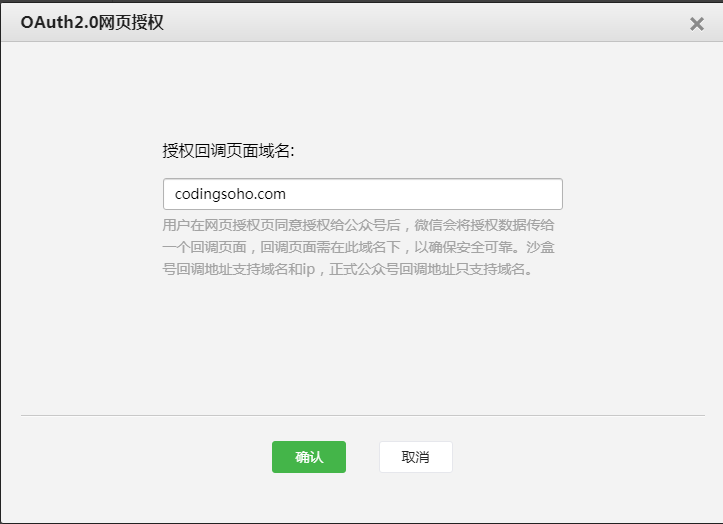
要做微信授权,还需要在公众号进行配置,否则会报错redict_url与后台不一致

因为我用的是订阅号,后台无法改网页授权,所以在测试号上进行了验证。
配置结果如下,注意不要加www,否则验证不通过。如果发现问题,可以将微信授权接口打印出来查看redict_url的格式


https://open.weixin.qq.com/connect/oauth2/authorize?appid=wxcc8f4d1032428034&redirect_uri=http%3A%2F%2Fcodingsoho.com%2Fzh%2Faccounts%2Fweixin%2Flogin%2Fcallback%2F&response_type=code&scope=snsapi_userinfo&state=m6NKhkClRrZz&connect_redirect=1#wechat_redirect
下面是正常服务号的配置方法

至此,可以通过微信进行登陆了。
参考文档
- https://django-allauth.readthedocs.io/en/latest/providers.html#weixin
- django-allauth配置微信登陆
- 微信公众平台开发——微信授权登录(OAuth2.0)