Django Component
1225 浏览 4 years, 8 months
12.3 social app -github
版权声明: 转载请注明出处 http://www.codingsoho.com/参考手册: https://django-allauth.readthedocs.io/en/latest/providers.html#github
打算给本网站www.codingsoho.com增加登陆系统,以支持评论等操作。会项目采用django-allauth作为登陆组件,django-allauth是第一个强大的第三方库,能支持多种登陆,包括github, weibo, wechat等,本文会着重介绍github的登陆,这也是码农必备的网站。
安装
安装 django-allauth
pip install django-allauth
在settings.py中配置allauth,首先添加相应的app,并添加allauth的BACKEND
INSTALLED_APPS = [# 必须安装的app
'django.contrib.auth',
'allauth',
'allauth.account',
'allauth.socialaccount',
# 'allauth.socialaccount.providers.weibo',
'allauth.socialaccount.providers.github',
'allauth.socialaccount.providers.weixin',
]
# allauth BACKENDS
AUTHENTICATION_BACKENDS = (
'django.contrib.auth.backends.ModelBackend',
'allauth.account.auth_backends.AuthenticationBackend',
)
github网站配置
访问App registration (get your key and secret here) 注册网址,用于获取Key和Secret
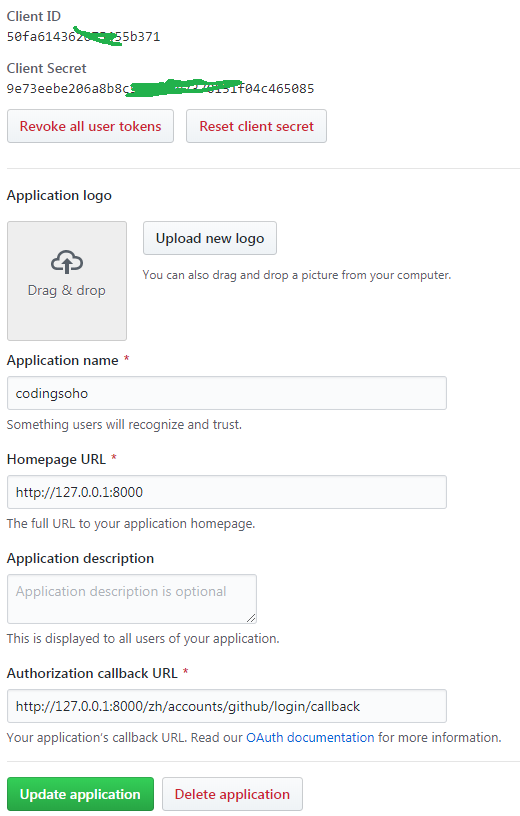
可以用自己的账号登陆,然后创建如下的配置

对于正式网站,用网址代替上面的ip即可。如果登陆网址为http://127.0.0.1:8000/zh/accounts/login/,那么对应的callback网址则为http://127.0.0.1:8000/zh/accounts/github/login/callback/
生成的账号地址 https://github.com/settings/applications/1096678 (账号 navicester)
admin social app 配置
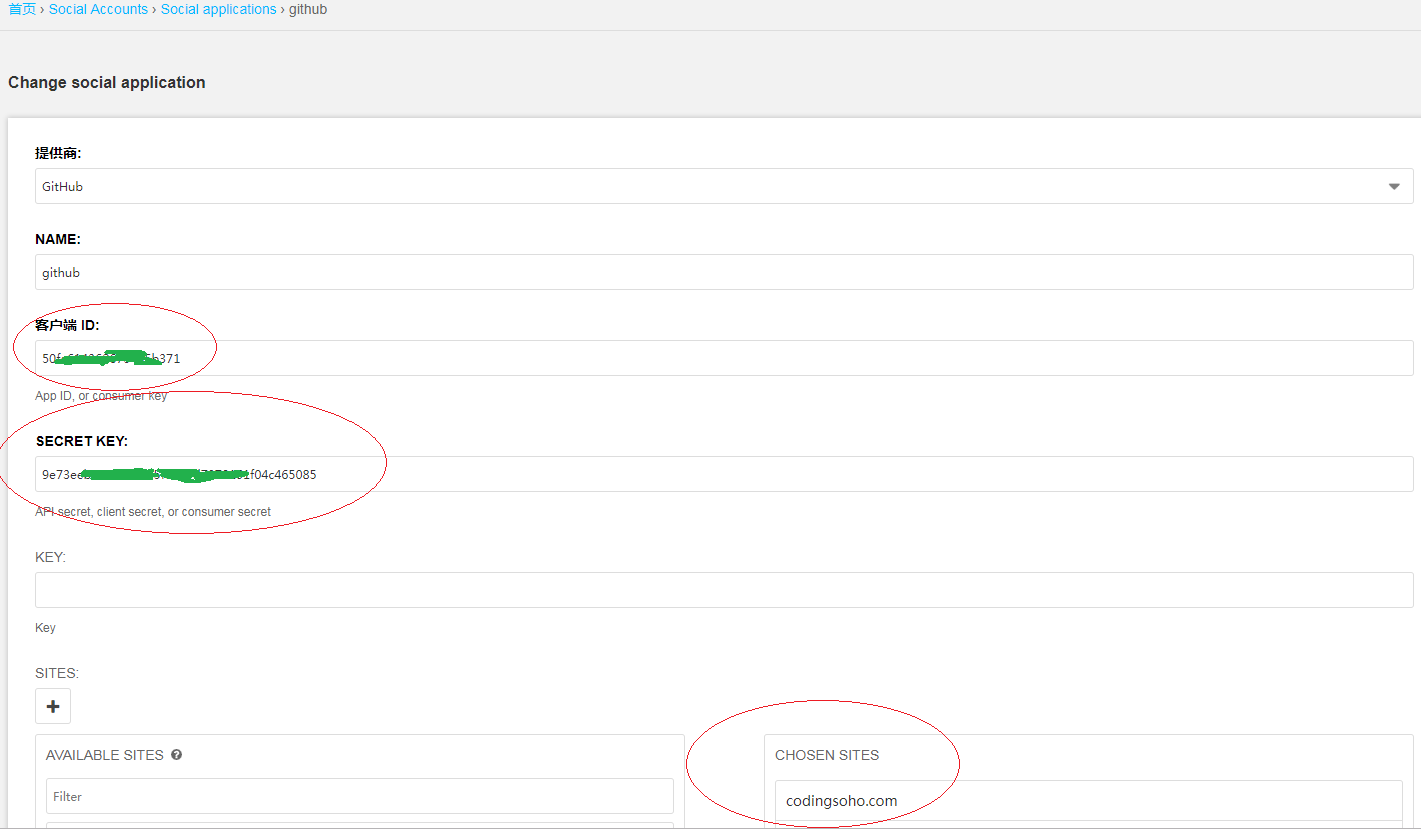
将上面获取的Client ID和Client Secret添加到github provider

可在下面路径查看设置
Settings / Developer settings / OAuth Apps
登陆
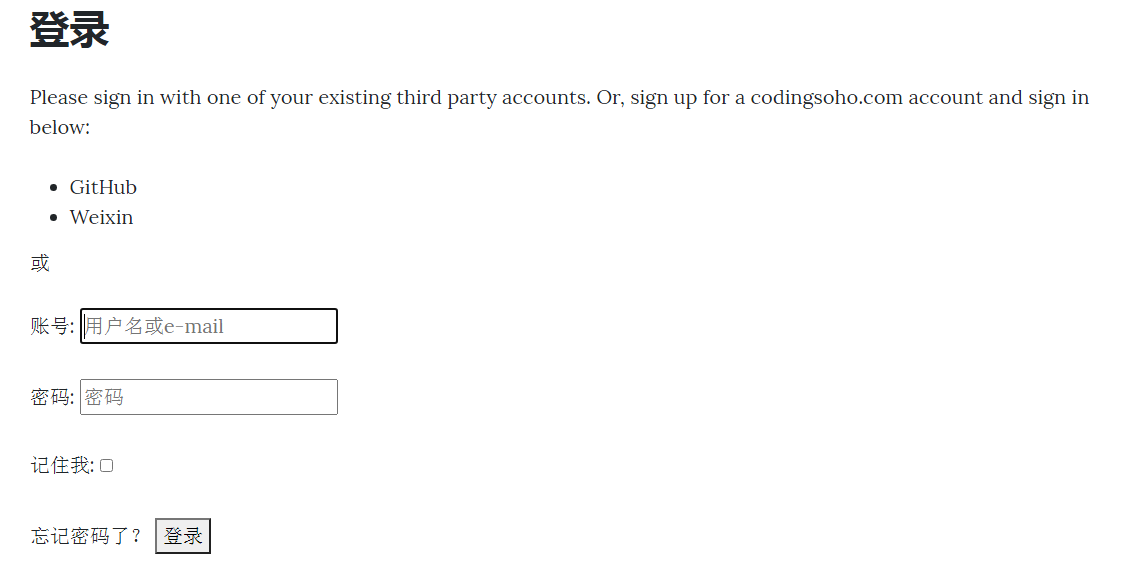
下面是默认的登陆界面,比较丑,除了系统账号登陆,它还根据你配置的第三方app添加对应的访问入口。注意:weixin入口只能在微信终端访问

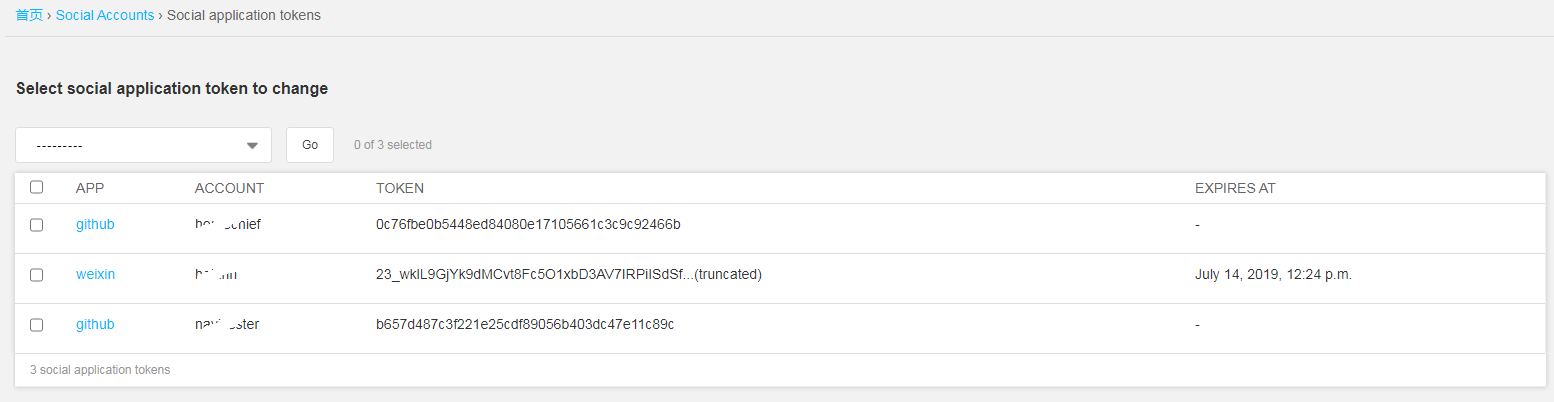
每次登陆成功后,都会在系统生成一个application token,并在创建一个社交账号

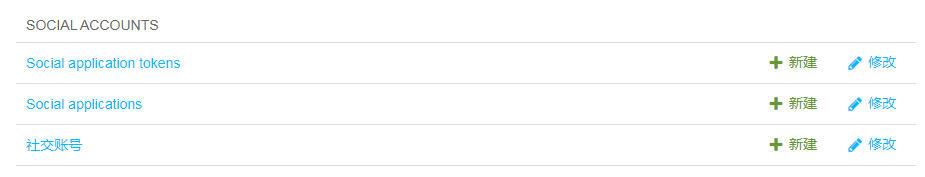
建立的social account相关数据表如下

其他 配置
参考 https://django-allauth.readthedocs.io/en/latest/configuration.html
邮箱注册
除了第三方登陆,它也支持默认的系统账号登陆,可以直接通过邮箱注册登陆
ACCOUNT_EMAIL_REQUIRED (=False)
The user is required to hand over an e-mail address when signing up. 注册时是否需要输入邮箱地址,默认为False
ACCOUNT_EMAIL_VERIFICATION (=”optional”)
Determines the e-mail verification method during signup – choose one of
"mandatory","optional", or"none".Setting this to “mandatory” requires ACCOUNT_EMAIL_REQUIRED to be True
When set to “mandatory” the user is blocked from logging in until the email address is verified. Choose “optional” or “none” to allow logins with an unverified e-mail address. In case of “optional”, the e-mail verification mail is still sent, whereas in case of “none” no e-mail verification mails are sent.
邮箱配置如下,详细的解释可参考http://www.codingsoho.com/zh/blog/blog-system-backup/
EMAIL_HOST = "smtp.sina.com"
EMAIL_PORT = 465
EMAIL_HOST_USER = "codingsoho@sina.com"
try:
from setting_security import EMAIL_HOST_PASSWORD
except:
EMAIL_HOST_PASSWORD = "password"
EMAIL_USE_TLS = False
EMAIL_USE_SSL = True
# EMAIL_USE_SSL 和 EMAIL_USE_TLS 是互斥的,即只能有一个为 True。
EMAIL_FROM = "codingsoho@sina.com"
DEFAULT_FROM_EMAIL = "Django 学堂 <codingsoho@sina.com>"
用户可以通过下面界面进行注册

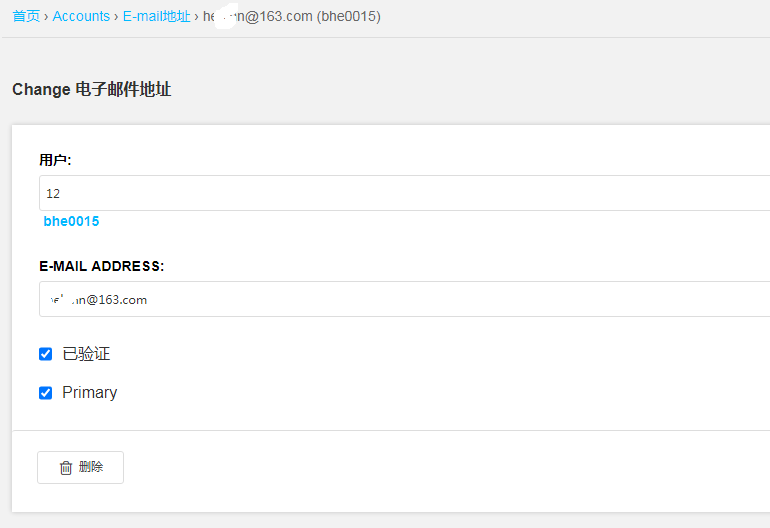
注册请求成功后,系统会发送邮件到指定邮箱,用户访问发送链接激活该账户就可以登陆了。同时,后台数据库中可以看到添加了email表及激活状态

具体邮件通知内容或者注册登陆相关的模板,可以重写模板目录文件allauth\templates\account
Social Account设置
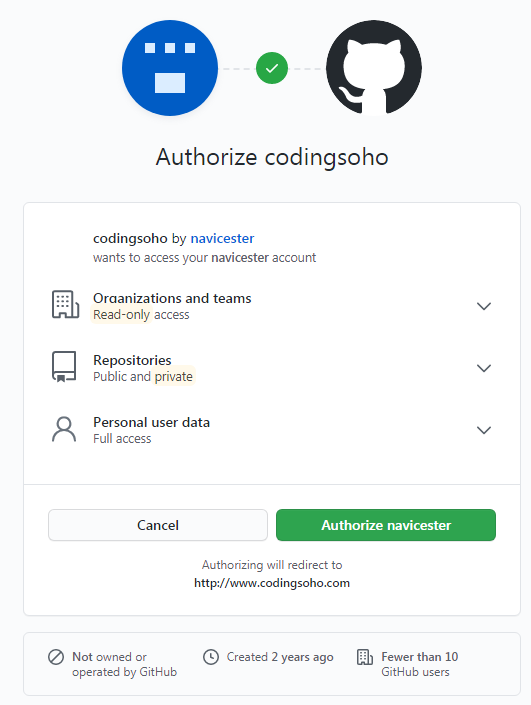
如果除了公共数据还想访问一些其他的数据的话,可以指定scope
SOCIALACCOUNT_PROVIDERS = {
'github': {
'SCOPE': [
'user',
'repo',
'read:org',
],
},
}
那么,访问时界面如下

登陆成功后跳转
LOGIN_REDIRECT_URL = '/'
这是系统默认的配置项,登陆成后,可以指定跳转URL,默认为"/accounts/profile/"