博客五部曲之一 - 简单博客
1564 浏览 6 years, 4 months
26 实现Bootstrap
版权声明: 转载请注明出处 http://www.codingsoho.com/https://getbootstrap.com/docs/3.3/getting-started/
拷贝bootstraps CND
<!-- Latest compiled and minified CSS --> <link rel="stylesheet" href="[https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css](https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css)" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<!-- Optional theme --> <link rel="stylesheet" href="[https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css](https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css)" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
<!-- Latest compiled and minified JavaScript --> <script src="[https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js](https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js)" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
post_detail应用bootstrap后的修改如下
{% block content %}
<div class="row">
<div class="col-sm-6 col-sm-offset-3">
<h1>{{title}} <small>{{instance.timestamp}}</small></h1>
{{instance.content|linebreaks}}
</div>
</div>
{% endblock content %}
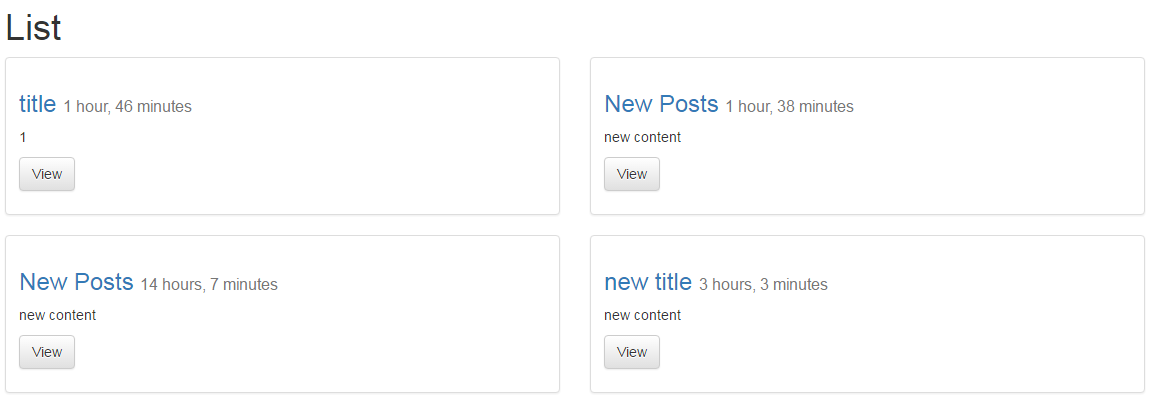
post_listl选用bootstrap里的thumbnail组件
https://getbootstrap.com/docs/3.3/components/#thumbnails

{% extends "base.html" %}
{% block content %}
{{ block.super }}
<h1>{{title}} is working!</h1>
<div class="row">
{% for object in object_list %}
<div class="col-sm-6">
<div class="thumbnail">
<!-- <img src="..." alt="..."> -->
<div class="caption">
<h3><a href="{{ object.get_absolute_url }}">{{object.title}}</a> <small>{{object.timestamp|timesince}}</small></h3>
<p>{{object.content|linebreaks|truncatechars:120}}</p>
<p><a href="{{ object.get_absolute_url }}" class="btn btn-default" role="button">View</a></p>
</div>
</div>
</div>
{% cycle "" "</div><div class='row'>" %}
{% endfor %}
{% endblock content %}
几点说明一下:
- small这儿用于副标题,体现比较好的显示效果
- timesince filter表示已经过去多长时间,在博客日志里经常使用这种方式来显示时间。
- 列表显示一般不会显示完整内容,可以用truncatechars来截断正文,另一个是truncatewords,对中文支持不好。
- 因为每个post的内容大小不一样,所以循环时有可能排列混乱,使用cycle方法,每显示post会新另起一行。最终实现时,会用col-sm-12,每个post显示一行,这儿仅用来介绍cycle的用法。