博客五部曲之二 - 高级博客
1711 浏览 6 years, 5 months
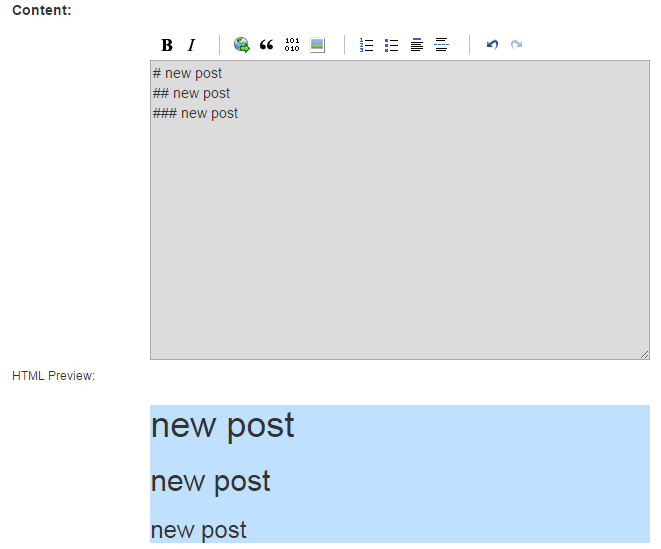
4 利用django-pagedown 实现Stackover样式的markdown
版权声明: 转载请注明出处 http://www.codingsoho.com/安装django-pagedown
pip install django-pagedown
参考https://github.com/timmyomahony/django-pagedown 进行配置
在INSTALLED_APP添加pagedown
执行python manage.py collectstatic
修改form,将content的widget修改为PagedownWidget,顺便修改了时间编辑的widget
class PostForm(forms.ModelForm):
publish = forms.DateField(widget=forms.SelectDateWidget)
content = forms.CharField(widget=PagedownWidget)
打开页面时发现编辑页面并没改变,那是因为media文件还没有添加
添加{{form.media}},查看源码文件,可以看到它会添加下面css和js
<link href="/static/pagedown/demo/browser/demo.css" type="text/css" media="all" rel="stylesheet" />
<script type="text/javascript" src="/static/pagedown/Markdown.Converter.js"></script>
<script type="text/javascript" src="/static/pagedown-extra/pagedown/Markdown.Converter.js"></script>
<script type="text/javascript" src="/static/pagedown/Markdown.Sanitizer.js"></script>
<script type="text/javascript" src="/static/pagedown/Markdown.Editor.js"></script>
<script type="text/javascript" src="/static/pagedown-extra/Markdown.Extra.js"></script>
<script type="text/javascript" src="/static/pagedown_init.js"></script>
</head>
这个时候效果也出来了,这个编辑器也支持图片,但是是URL。

最后,我们还要修改一些列表视图的显示,修改
<p>{{object.content|linebreaks|truncatechars:120}}</p>
为
<p class="content-markdown">{{object.content|truncatechars:120}}</p>