前言
在django CMS安装完成之后,本文会介绍一种快速的建立自己博客的方法。
本文环境:
Python 2.7.10
安装django CMS
具体参考django CMS安装一文,本文项目名为csblog
如果是git clone的一个项目,执行pip install安装相应的库
Django CMS 页面创建
该章节会介绍如何去创建页、子页面,设置及页面的发布。
新建首页菜单
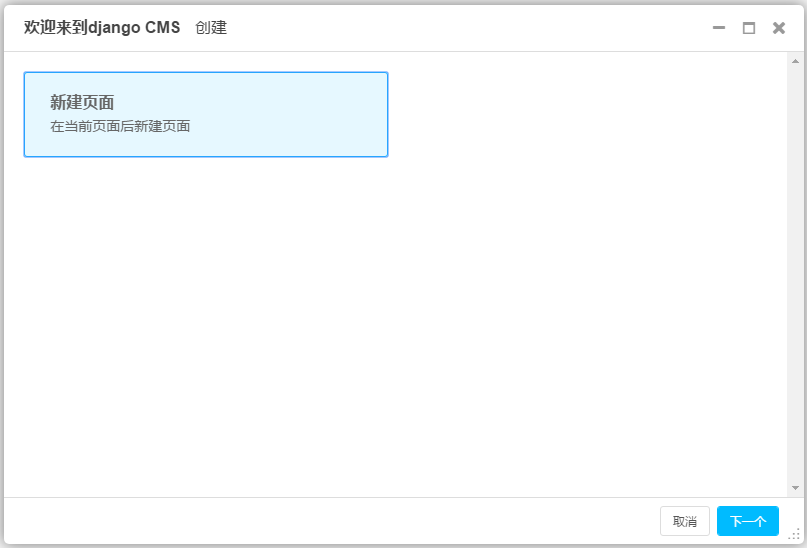
Django CMS安装完成之后,进入主页http://127.0.0.1:8000/ ,默认会弹出下面窗口。

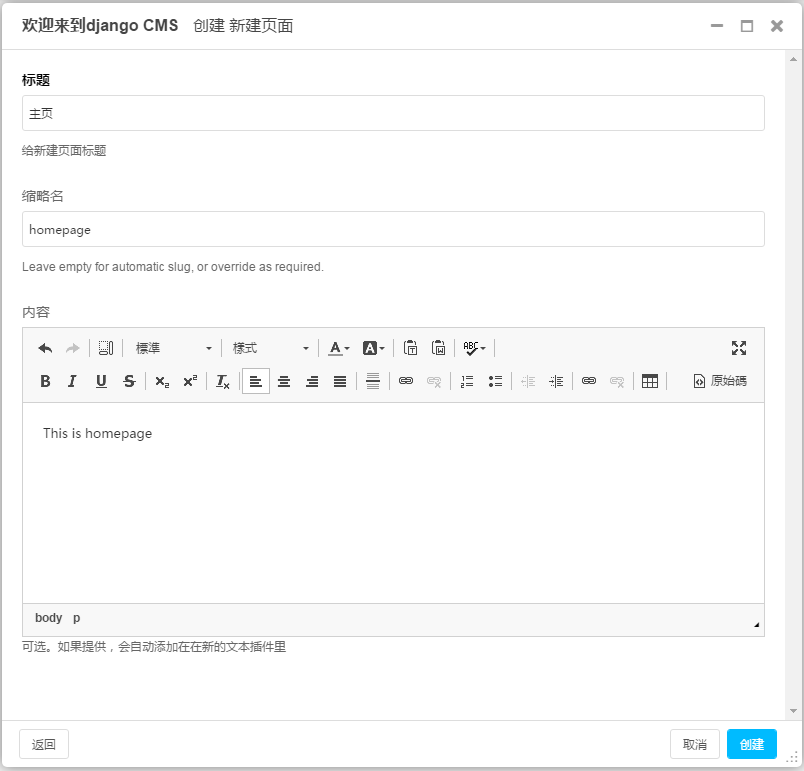
点击『下一步』进入新建页面窗口,简单解释一下创建表单这几个字段。
- 『标题』为新建页面标题,它默认会显示为菜单和页面的标题。
- 『缩略名』往往用于url的访问,如果英文标题,比如Home Page, 那么缩略名自动生成为home-page,它对中文的支持还不够好,所以输入中文名不能自动生成,可手动输入缩略名。对于自动生成的缩略名也能修改覆盖。 下面例子创建的是主页(第一页面默认为主页),后面创建的其他页面,比如博客,缩略名设为blog,那么访问的url则为http://127.0.0.1:8000/blog/
- 『内容』在编辑器里面可以编辑显示在页面的内容。

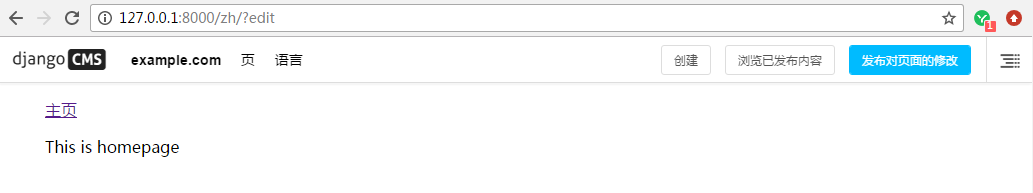
下面为创建提交后的效果图。

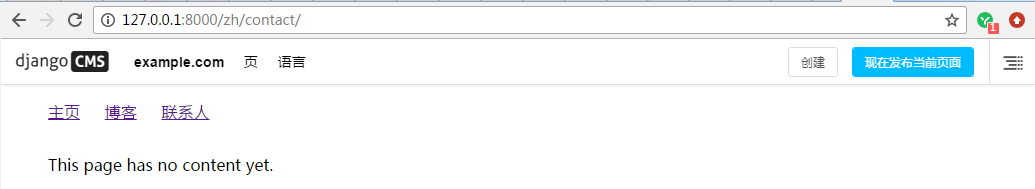
同样的方法创建其他页面 『博客』和『联系人』
下面博客页面的相对路径为/contact/

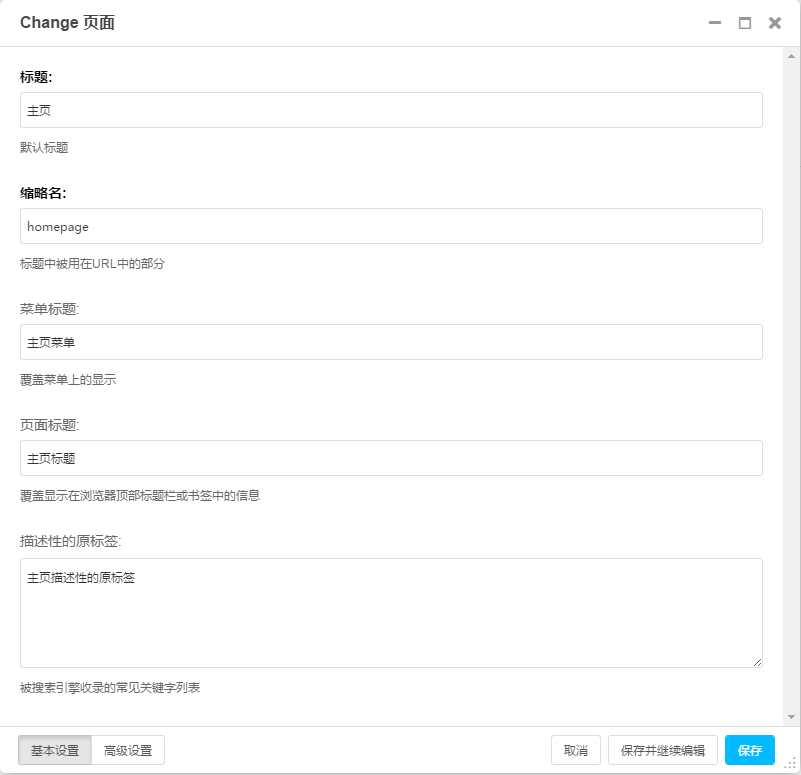
页面设置
页面创建完成之后,可以在页面设置里继续更新页面。


如果『菜单标题』『页面标题』已设置,那么在相应位置显示时会用这个值代替『标题』的值
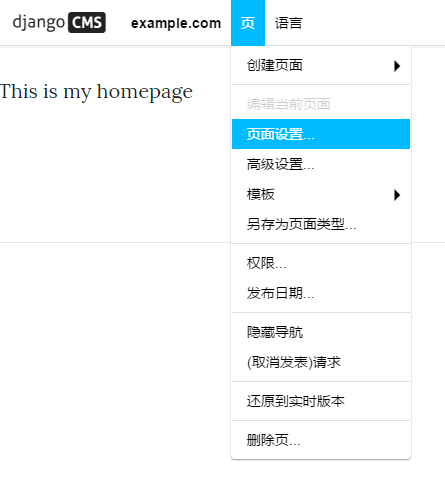
创建页面我们有多个入口,从菜单『页』进入的创建能够创建完整的配置信息。
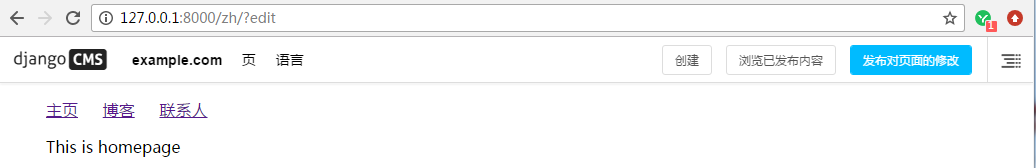
发布页面
添加了以上三个页面之后,在编辑模式我们能看到下面三个菜单,但是点击上方的『浏览已发布内容』后,『博客』和『联系人』两个菜单消失了。原因是这两个页面没有发布, 还处于草稿状态,而首页是默认发布的。

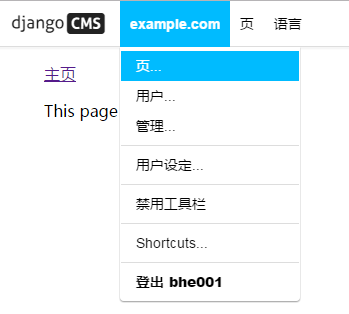
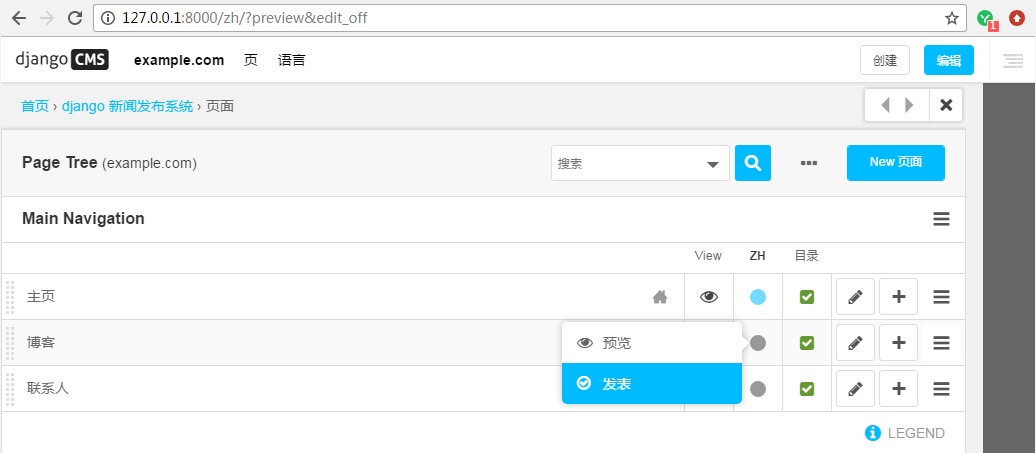
点击工具栏的『发布对页面的修改』可以发布页面,或者可以通过admin的页面管理进行发布,如下图打开『页』。

下面可以看到三个已创建的页面,『博客』和『联系人』状态为未发布,图标为灰色。点击发布按钮,发布页面,图标颜色也会变为绿色。现在查看『已发布内容』时,所有页面都能看到了。

插入内容
上面页面创建完成之后,内容都是空的。下面简单的通过plugin插入内容,复杂的操作不在本文介绍。
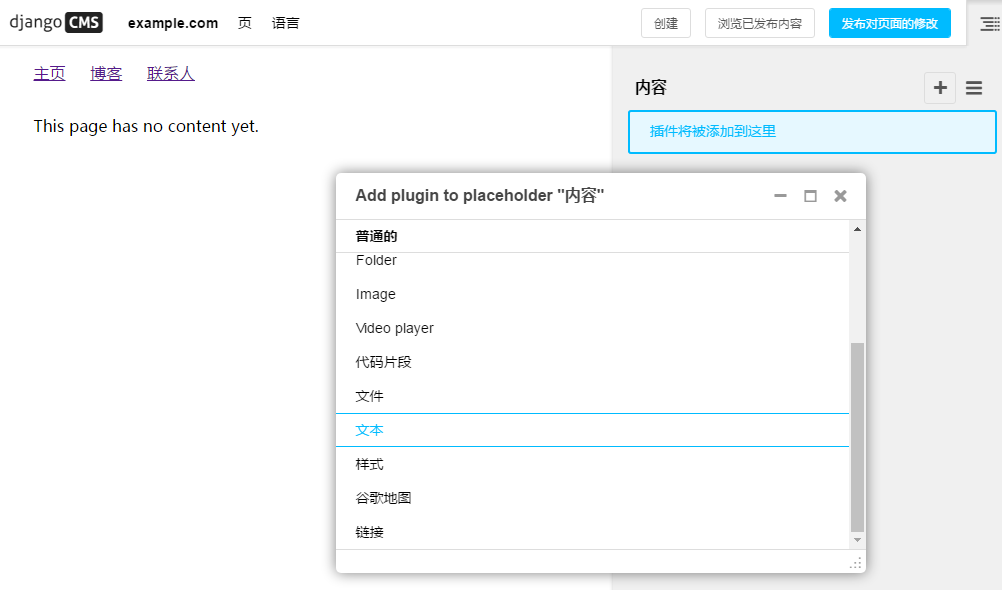
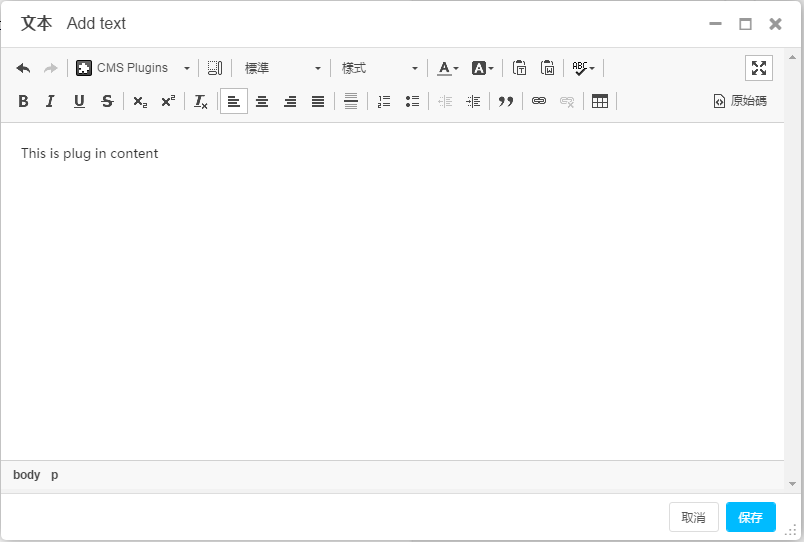
首先进入编辑模式,点击右上角按钮打开编辑工具栏,点击『内容』处加号,打开插件列表,选择『文本』插入文字。


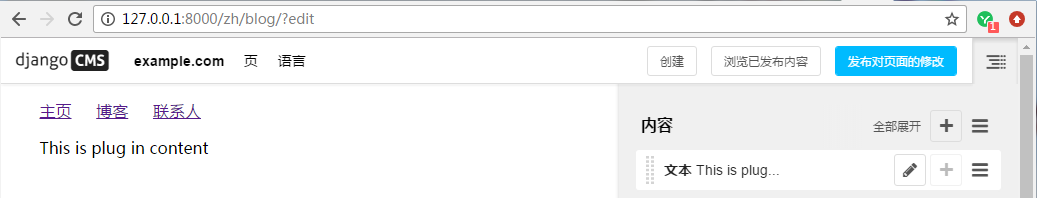
下图即为插入后的内容显示页面。在内容文本plugin的文字“This is plug in content”显示在正文里。

同样的方法可以创建图片,地图等等内容。
新建子页面
有的时候我们需要在某些页面下面创建子页面或者子菜单,django CMS也提供了这种便捷的操作。
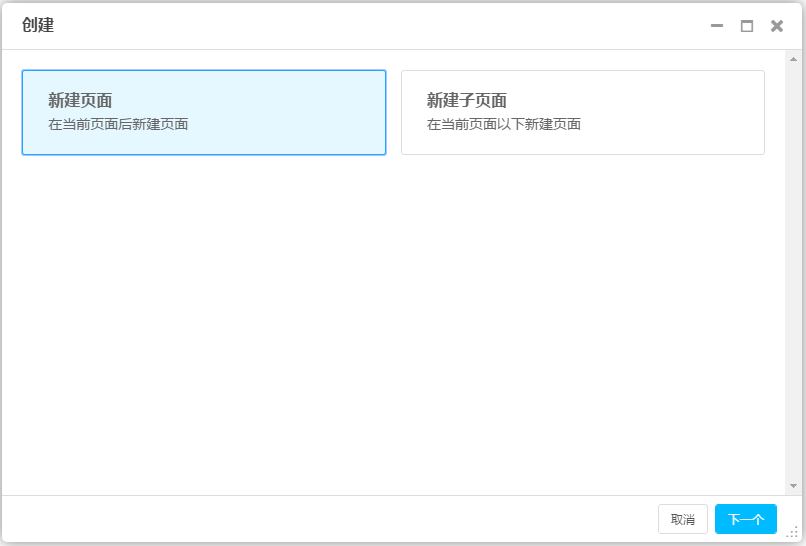
下面给blog创建子页面,首先进入blog页面,点击创建按钮,可以看到创建了页面之后,自动增加一个选择『新建子页面』

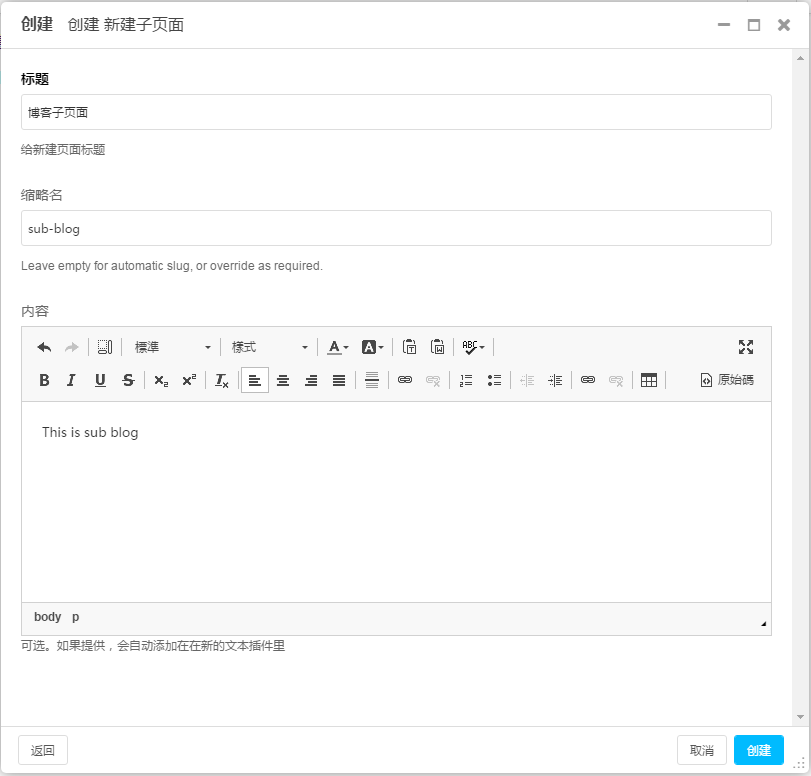
选中『新建子页面』,点击『下一个』,开始创建子页面。按照同样的方法,完成子页面内容。

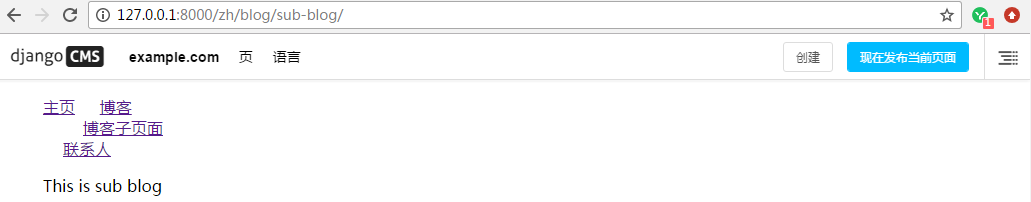
下图是子页面显示内容,可以看到,url里面在blog页面路径后面增加了一级,同时页面上也增加了一个新的菜单。

默认的django CMS提供了一种通用快速的方法帮忙我们迅速建立自己的内容,但是页面的显示终究不够美观,接来下本来会介绍一种应用广泛的博客主题Clean Blog来美化我们的博客系统。


