创建模板
下载clean blog模板
自带的页面效果比较简单并不能满足我们的要求,接下来会会采用clean blog主题模板来美化界面。
从https://startbootstrap.com/template-overviews/clean-blog/ 下载模板

将static文件拷贝到工作目录static下,包括img, css, js 及vendor目录,该路径在setting文件已配置
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
STATICFILES_DIRS = (
os.path.join(BASE_DIR, 'csblog', 'static'),
)
配置文件详情如下
├─css
├─img
├─js
└─vendor
├─bootstrap
│ ├─css
│ └─js
├─font-awesome
│ ├─css
│ ├─fonts
│ ├─less
│ └─scss
├─googleapi
│ └─css
└─jquery
修改base.html
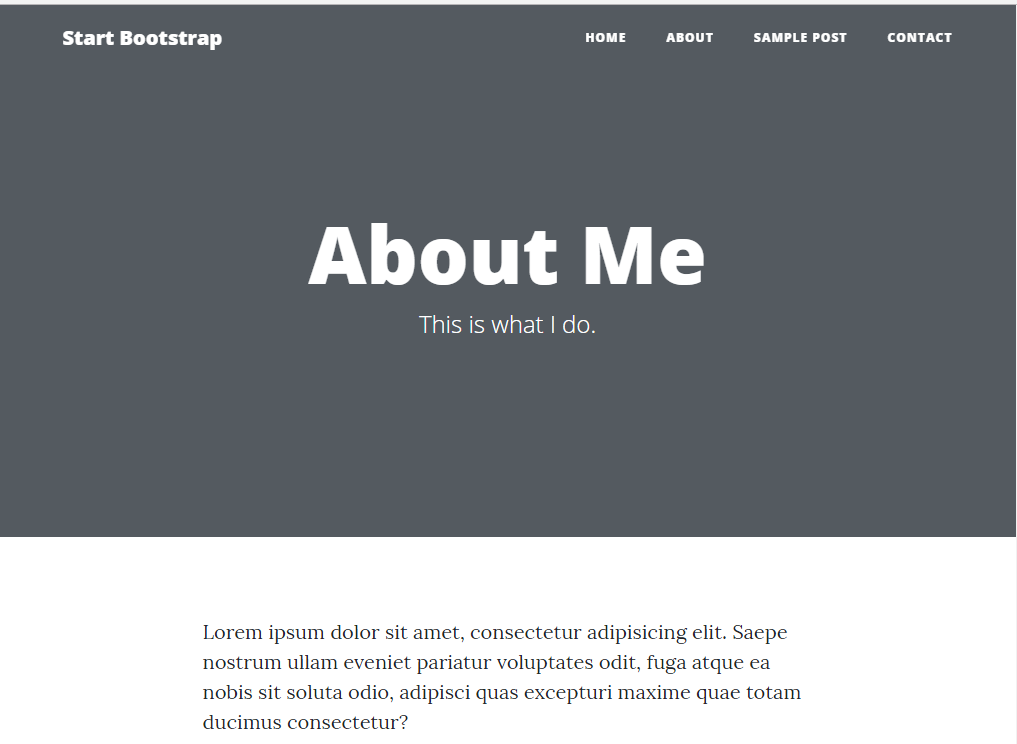
拷贝about.html到项目的base.html文件里
引用css和javascript文件,包括bootstrap,font-awesome,clean-blog及jquery,并在文件头部添加tags
googleapi直接拷贝过来了,不确定后面是否能用到
{% load cms_tags menu_tags sekizai_tags staticfiles %}
<!-- Bootstrap core CSS -->
<link href="{% static 'vendor/bootstrap/css/bootstrap.min.css' %}" rel="stylesheet">
<!-- Custom fonts for this template -->
<link href="{% static 'vendor/font-awesome/css/font-awesome.min.css' %}" rel="stylesheet" type="text/css">
<link href="{% static 'vendor/googleapi/css/fonts_lora_css.css' %}" rel='stylesheet' type='text/css'>
<link href="{% static 'vendor/googleapi/css/fonts_opensans_css.css' %}" rel='stylesheet' type='text/css'>
<!-- Custom styles for this template -->
<link href="{% static 'css/clean-blog.min.css' %}" rel="stylesheet">
<!-- Bootstrap core JavaScript -->
<script src="{% static 'vendor/jquery/jquery.min.js' %}"></script>
<script src="{% static 'vendor/bootstrap/js/bootstrap.bundle.min.js' %}"></script>
<!-- Custom scripts for this template -->
<script src="{% static 'js/clean-blog.min.js' %}"></script>
这个时候已经能看到如下图所示的效果。但是仍然缺少django CMS的工具栏和创建的页面菜单。

添加cms工具栏
插入下面语句引入toolbar,但这儿只是插入html代码
<body>
{% cms_toolbar %}
所以,还需要调用aldryn的库去render css和js
{% render_block "css" %}
{{ALDRYN_SNAME.render_head}}
</head>
{% render_block "js" %}
{{ALDRYN_SNAME.render_tail}}
</body>
页面和工具栏都能正常显示了,但是工具栏开启时,菜单被工具栏挡住了,所以添加下面css来解决这个问题
<!-- django CMS toolbar adjustment -->
{% if request.toolbar %}
<style type="text/css">
#mainNav{
margin-top: 45px;
}
</style>
{% endif %}
添加cms菜单
渲染菜单 {% show_menu 0 1 100 100 %}
<!-- Navigation -->
<nav class="navbar navbar-expand-lg navbar-light fixed-top navbar-custom" id="mainNav">
<div class="container">
<a class="navbar-brand" href="index.html">Start {{request.site.name}}</a>
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarResponsive" aria-controls="navbarResponsive" aria-expanded="false" aria-label="Toggle navigation">
Menu
<i class="fa fa-bars"></i>
</button>
<div class="collapse navbar-collapse" id="navbarResponsive">
<ul class="navbar-nav ml-auto">
{% show_menu 0 1 100 100 %}
{% comment %}
<li class="nav-item">
<a class="nav-link" href="index.html">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="about.html">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="post.html">Sample Post</a>
</li>
<li class="nav-item">
<a class="nav-link" href="contact.html">Contact</a>
</li>
{% endcomment %}
</ul>
</div>
</div>
</nav>
菜单渲染之后,一些class也变了,跟clean blog原来定义的不一致,所以重新添加css
<!-- django CMS toolbar adjustment -->
{% if request.toolbar %}
<style type="text/css">
@media only screen and (min-width: 992px){
#mainNav .navbar-nav>li.child>a {
padding: 10px 20px;
color: #fff;
}
}
@media only screen and (min-width: 992px){
#mainNav .navbar-nav>li.child>a:focus, #mainNav .navbar-nav>li.child>a:hover {
color: rgba(255,255,255,.8);
}
}
#mainNav .navbar-nav>li.child>a {
font-size: 12px;
font-weight: 800;
letter-spacing: 1px;
text-transform: uppercase;
}
a {
text-decoration: none;
background-color: transparent;
}
a:link {text-decoration: none;}
a:visited {text-decoration: none;}
a:active {text-decoration: none;}
a:hover {text-decoration: none;}
</style>
{% endif %}
其他一些内容修改
将一些页面内容改为动态,meta_description即为前面添加的页面原标签。
<html lang="{{LANGUAGE_CODE}}">
<meta name="description" content="{% page_attribute 'meta_description' %}">
<title>{% block title %}{% page_attribute 'page_title' %} - {{request.site.name}}{% endblock %}</title>
小插曲,如果想在前段获取site信息,需加入下面的middleware https://docs.djangoproject.com/en/2.0/ref/contrib/sites/#site-middleware
'django.contrib.sites.middleware.CurrentSiteMiddleware',
这个时候我们能看到下面的博客系统效果了

覆盖页首占位符
下面是占位符的高级使用,or %}的意思是如果占位符没有内容,那么会使用占位符html tag的内容;反正,使用显示占位符插件内容。就下面例子,如果没有在Feature占位符添加内容,那么会显示about-bg.jpg图片。
<!-- Page Header -->
{% block feature %}
{% placeholder feature or %}
<header class="masthead" style="background-image: url('{% static 'img/about-bg.jpg' %}')">
<div class="overlay"></div>
<div class="container">
<div class="row">
<div class="col-lg-8 col-md-10 mx-auto">
<div class="page-heading">
<h1>{% page_attribute 'page_title' %}</h1>
<span class="subheading">Bin's Blog</span>
</div>
</div>
</div>
</div>
</header>
{% endplaceholder %}
{% endblock %}
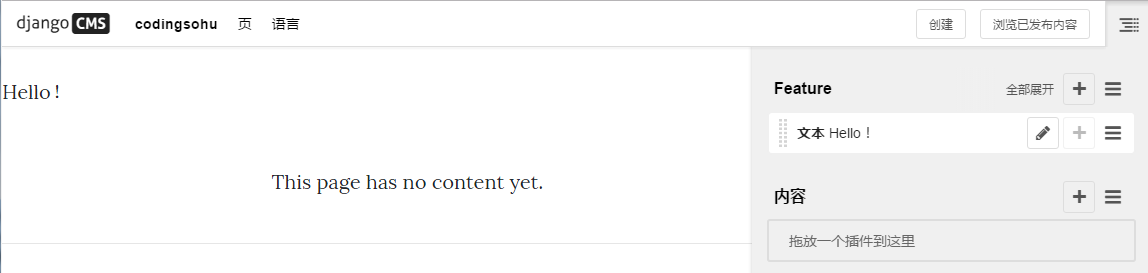
例如在Feature Placehold添加内容Hello,那么页面会呈现下面效果

接下来我们利用django CMS插件手动实现原来的效果, Feature Placeholder的格式如下
header(background iamge)
container
row
column
page-heading
text
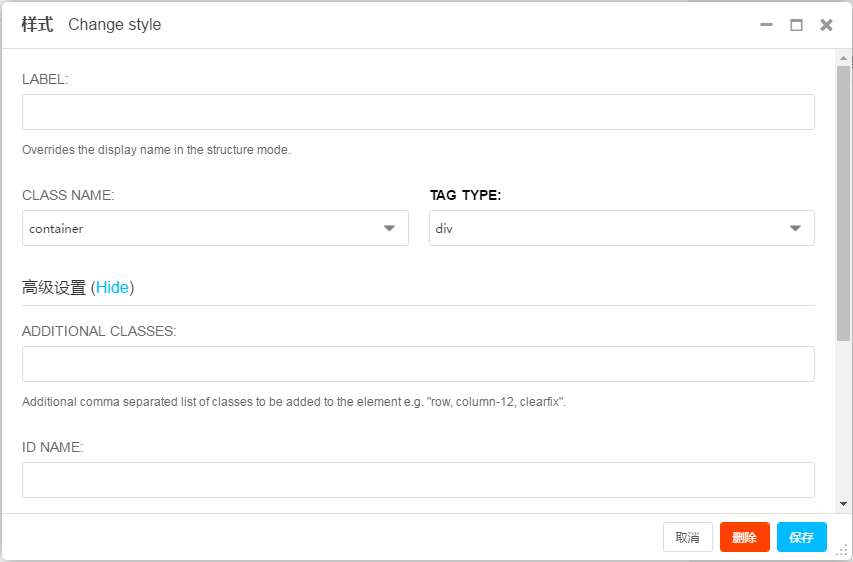
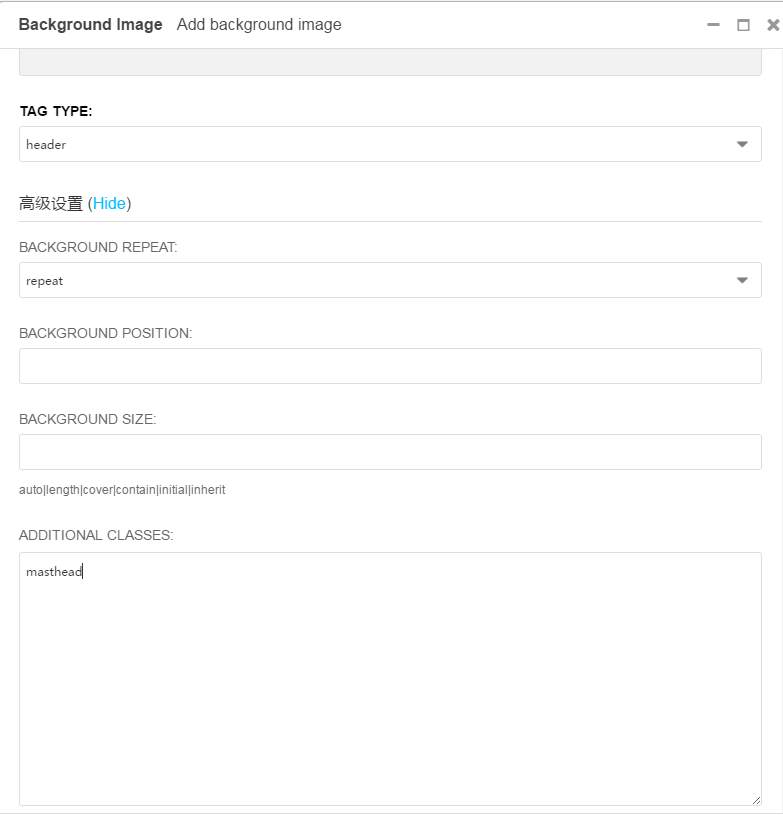
我们用插件djangocms_style编辑相同的格式

要支持背景图,我们需要安装插件aldryn_background_image,并添加到INSTALLED_APPS

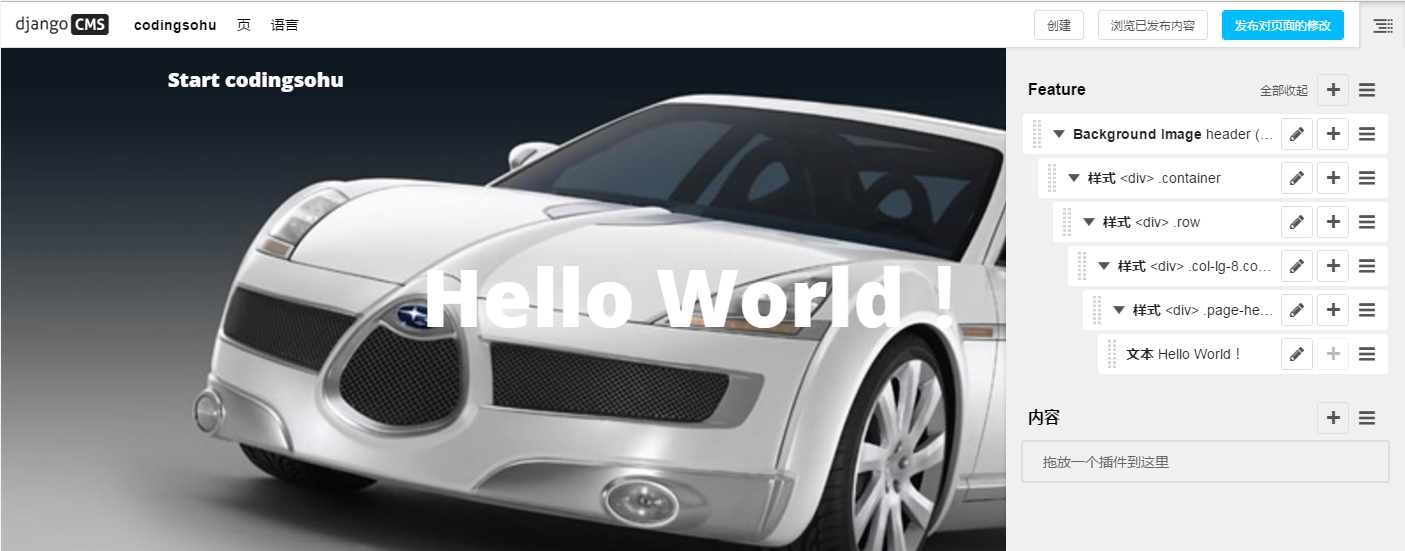
最终效果图如下

修改内容占位符Placeholder
修改内容,为内容添加placeholder
<!-- Main Content -->
<div class="container">
<div class="row">
<div class="col-lg-8 col-md-10 mx-auto">
{% block content %}
{% placeholder content or %}
<p>This page has no content yet.</p>
{% endplaceholder%}
{% endblock content %}
</div>
</div>
</div>
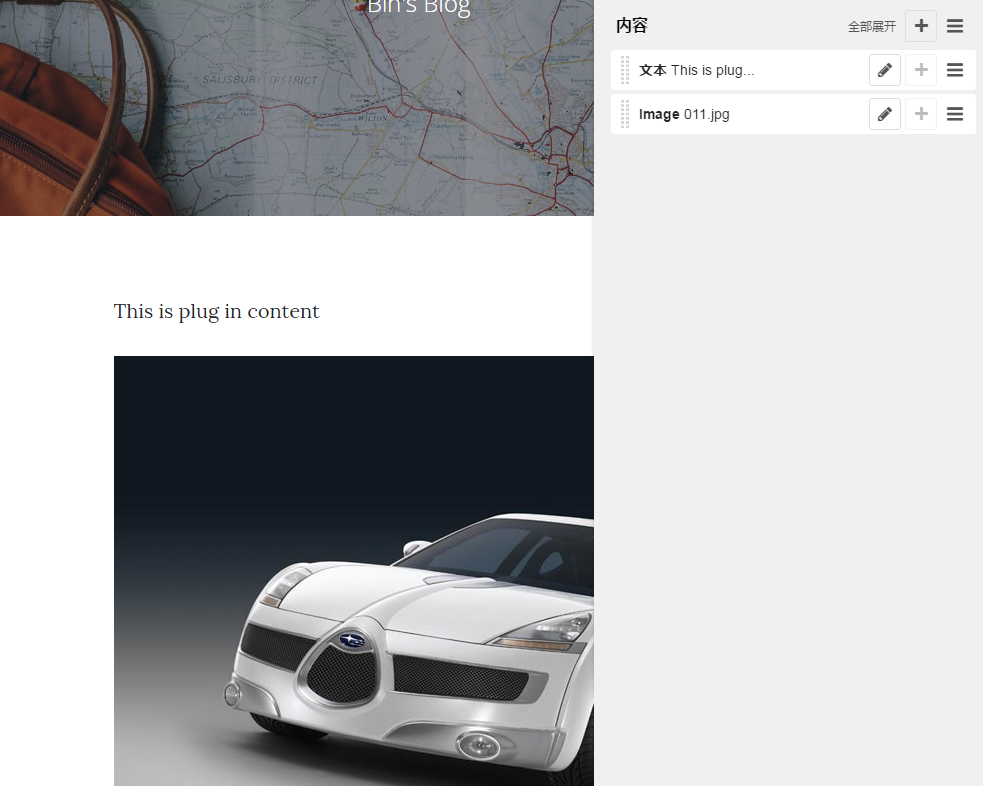
如果没有添加内容,那么显示”This page has no content yet”,通过插件添加之后,会显示相应的内容。




评论
留言请先登录或注册! 并在激活账号后留言!